windows下使用vscode远程连接Linux服务器进行开发
windows下使用vscode远程连接Linux服务器进行开发
vscode推出了Remote Development开发包,让我可以在不同的场景快速切换,无需等待同步文件、环境。因为vscode远程开发完全是运行在服务器上的,我们本地的vsocde只是一个前端界面,所以根本无需同步服务器上的文件、解释器依赖库就可以体验到与本地开发完全相同的体验。
注:你的ubuntu中必须已经安装了ssh服务才可以,不然连接不上的。
安装远程开发插件Remote Development
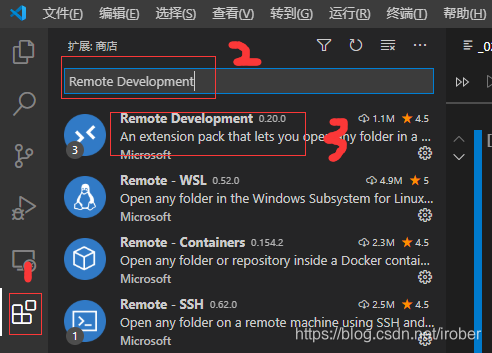
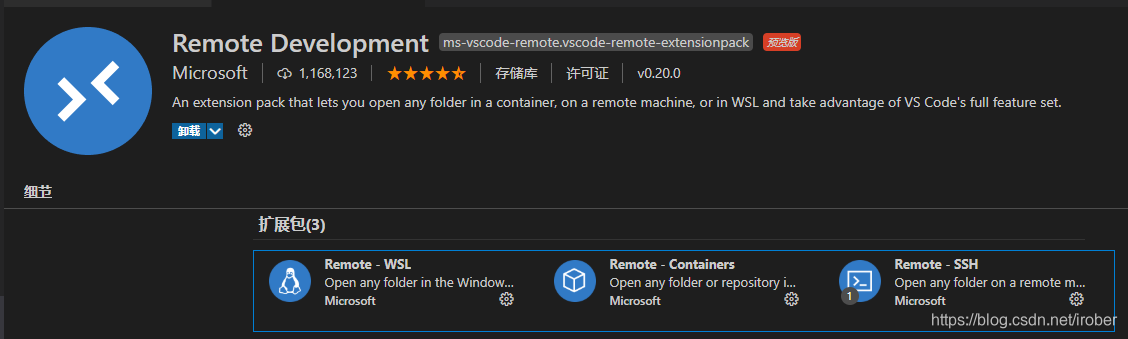
1、在商店中搜索Remote Development并安装。


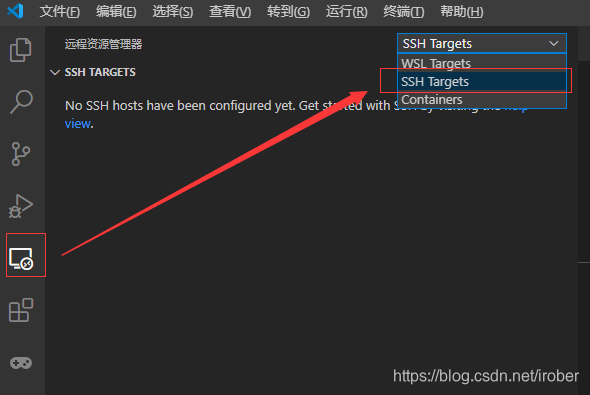
2、选择SSH Targets
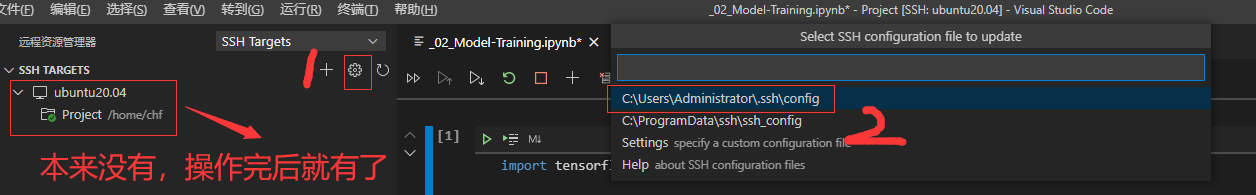
安装完成后,vscode左侧多出了一个菜单栏,我们点击配置按钮配置远程服务器的地址。选择SSH Targets。

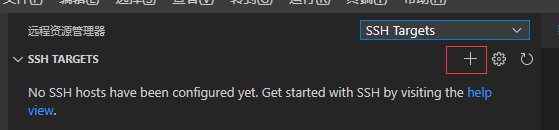
3、新建远程连接
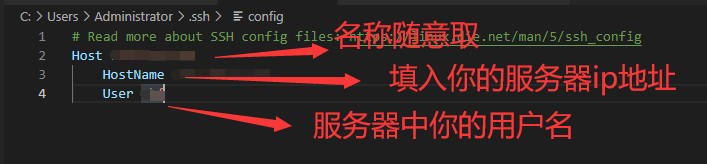
这时候边栏多了远程连接的图标,你可以点加号添加新的连接,也可以点那个齿轮调整config文件(建议)。实际上加号连接的东西也会问你记录在哪个config里面。至于选那个config,第一个就行了(建议),其他的好像也能用。加号的添加方式按照里面的提示填就行了。Host 相当于你的昵称,HostName是你的服务器ip地址,User是你服务器上的用户名。
1 | Host ubuntu20.04 #你随便取 |


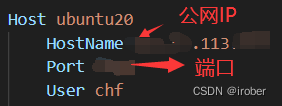
通过公网IP连入局域网的服务器。
1 | Host ubuntu20.04 #你随便取 |

有时像上述一样的设置,虽然能链接服务器,并能到达输入密码的阶段。输完密码后,仍然提示错误。我的做法是更新了vscode,问题得到解决。
4、连接远程服务器
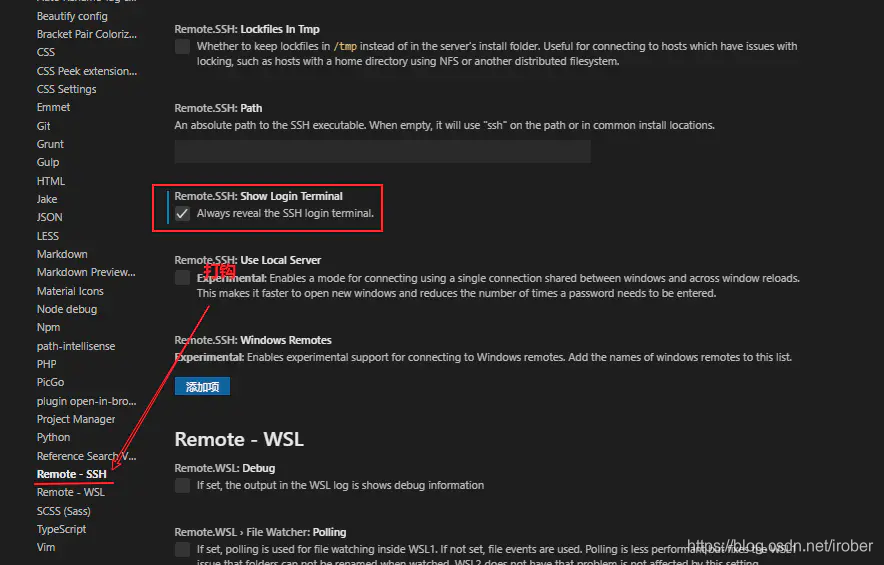
在这之前需要对vscode进行配置,具体文件-首选项-设置-扩展找到Remote-SSH中将其中的Show Login Terminal选中:
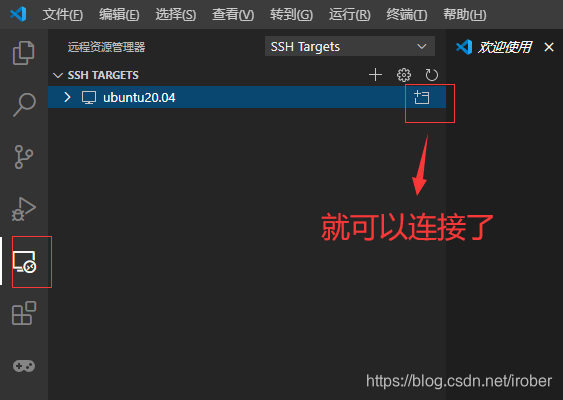
此时你在vscode的远程资源管理器中就看到一个你配置好了的远程服务器,就可以连接了:
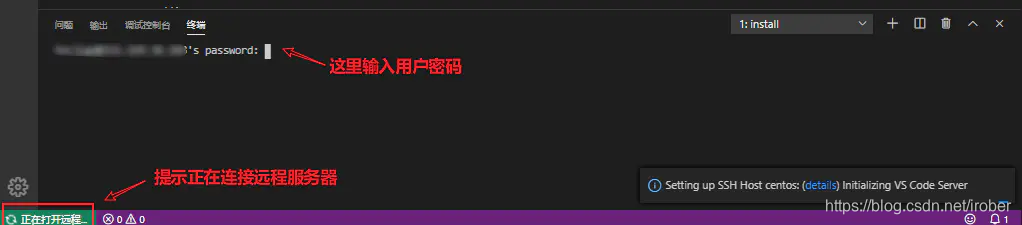
点击后会打开一个新的vscode窗口,在其下的终端中要求你输入远程服务器的密码:


5、打开文件夹
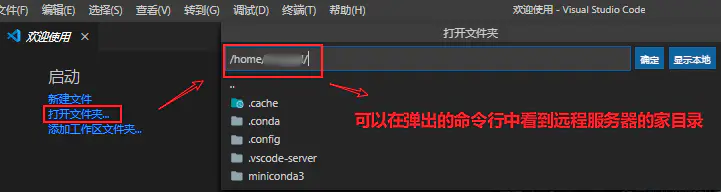
此时你的vscode就工作在远程服务器中了,让我们来打开一个文件夹:
点击后就打开了家目录,此时我们就可以像平常那样直接用vscode的资源管理器来管理我们的文件了。
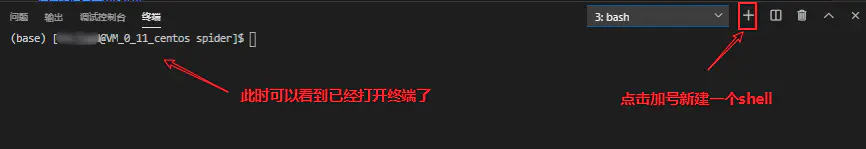
如果我们想要打开远程服务器的shell,那么可以像在本地那样直接在终端中打开就好了:
6、安装插件
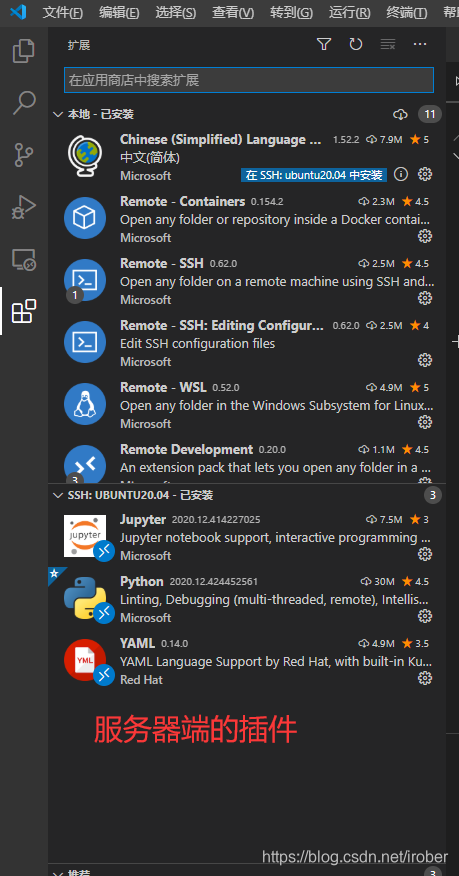
本机中的插件是无法在远程服务器中使用的,这就需要我们从新安装插件,这个也比较简单,在连接上远程服务器后在vscdoe的插件侧边栏中就可以看到一个专为远程服务器显示 安装插件的区域,此后的操作与本地安装基本一样。我目前装了三个
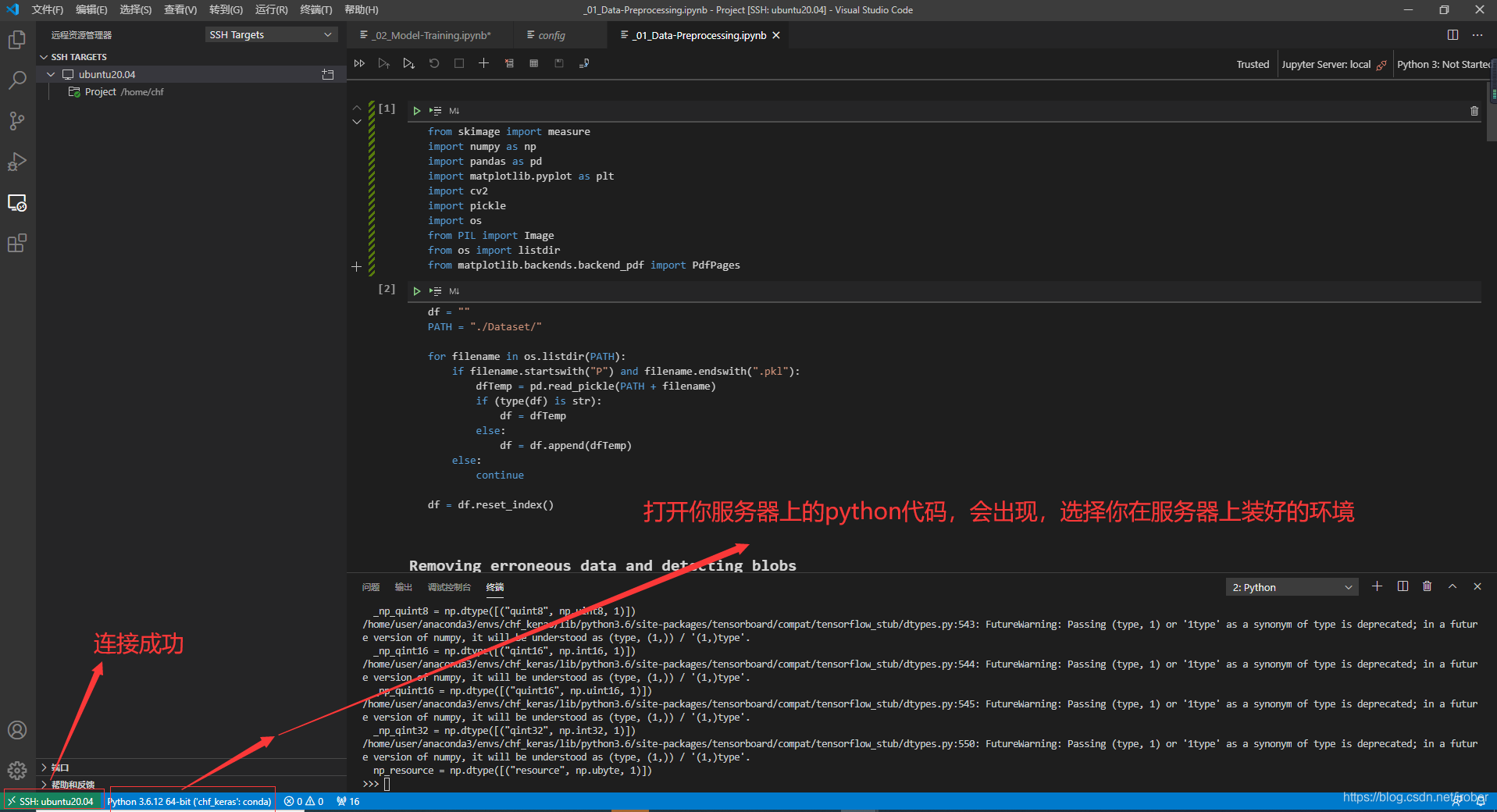
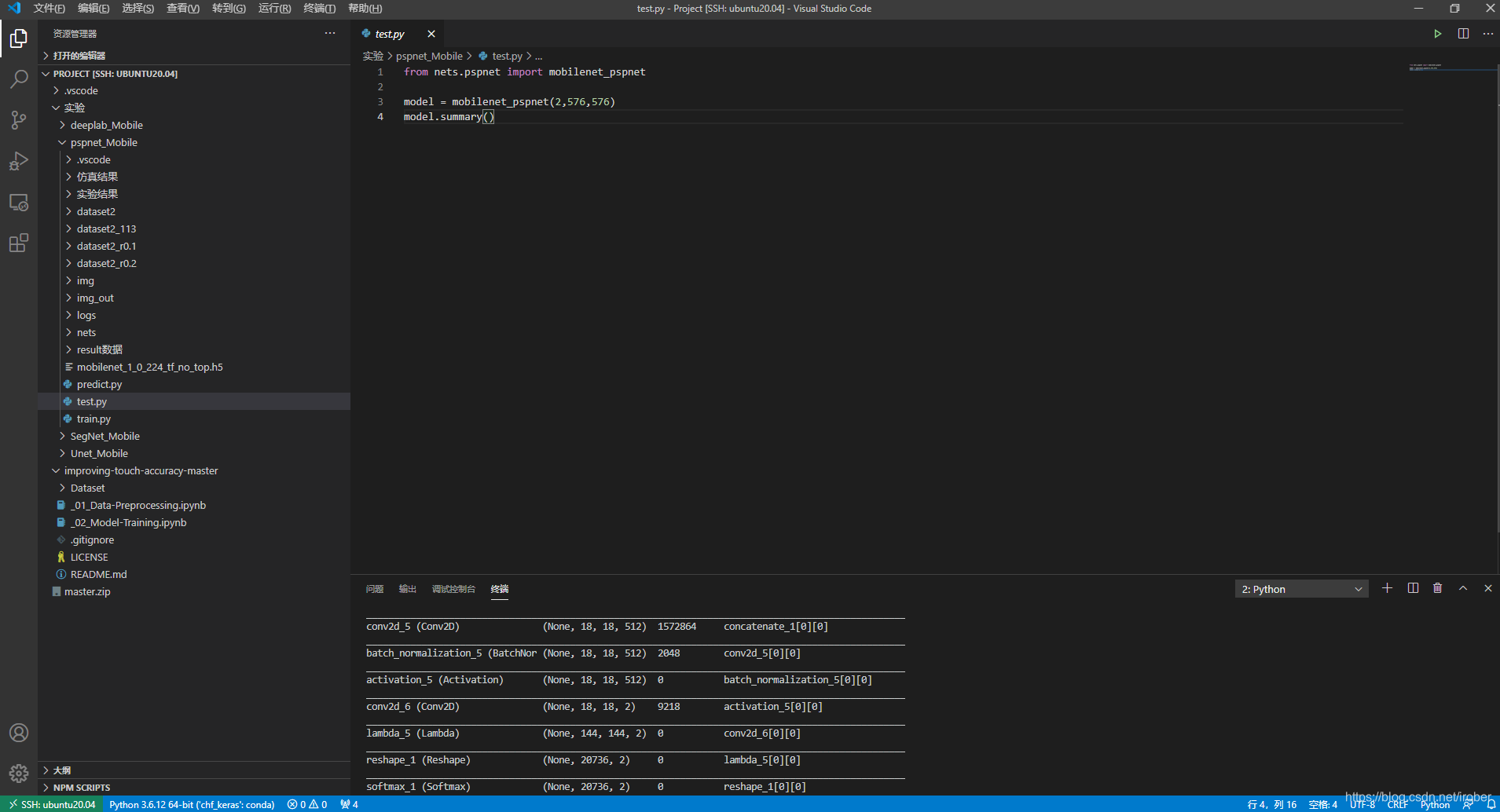
7、随便运行了一个代码
成功! 二、避免重复输入登陆密码
二、避免重复输入登陆密码











