hexo+butterfly博客功能完善和美化(一)
hexo+butterfly博客功能完善和美化(一)
参考自hexo的butterfly主题美化,2024年初版_hexo 主题-CSDN博客
【Hexo】Hexo搭建Butterfly主题并快速美化_hexo butterfly-CSDN博客
博主试了试可以成功的美化,先更新一篇大家先看看,剩下的功能等博主自己实现了再更新吧
1.准备工作
1.1修改配置文件,应用butterfly主题
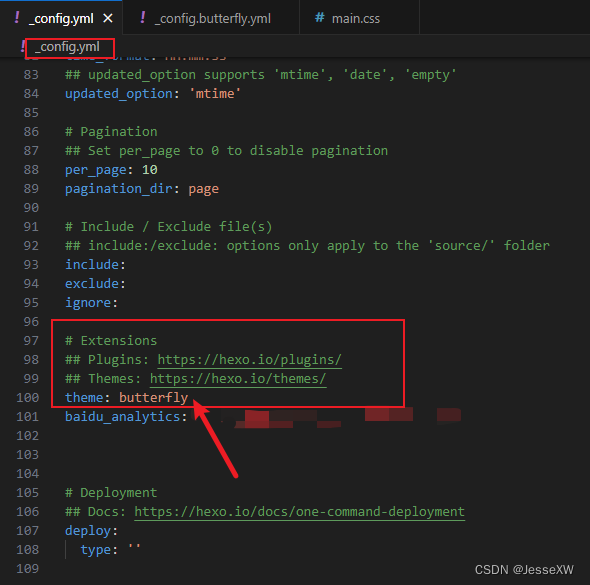
修改 _config.yml 中的 theme 属性为 butterfly

1.2安装插件
如果你没有 pug 以及 stylus 的渲染器,请下载安装
在hexo根目录下键入以下命令:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
1.3 推荐操作,复制一份butterfly主题专用的配置文件
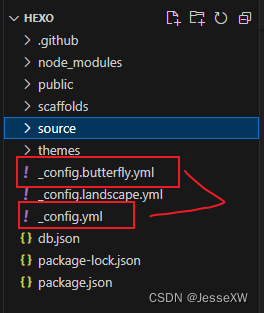
在 hexo 的根目录创建一个文件 _config.butterfly.yml 后续对butterfly主题的美化配置就在该配置文件下进行修改就可以了~
层级关系如下图所示:

1.5 设置一个图片存储目录
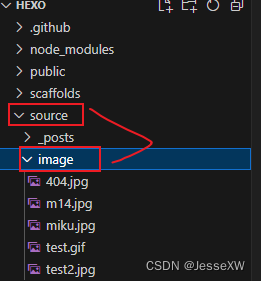
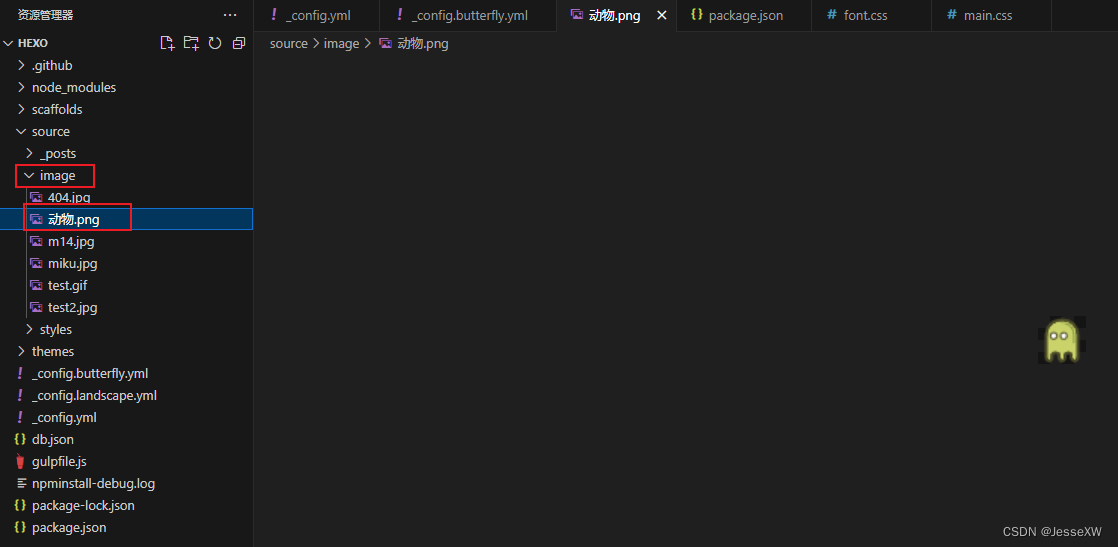
在 source 目录下新建一个 image 文件夹,方便后续存储展示用的相关图片(名字你可以随便取)
层级关系如下:

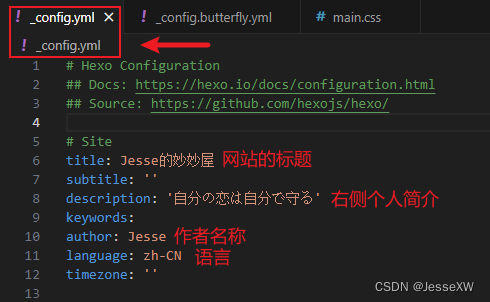
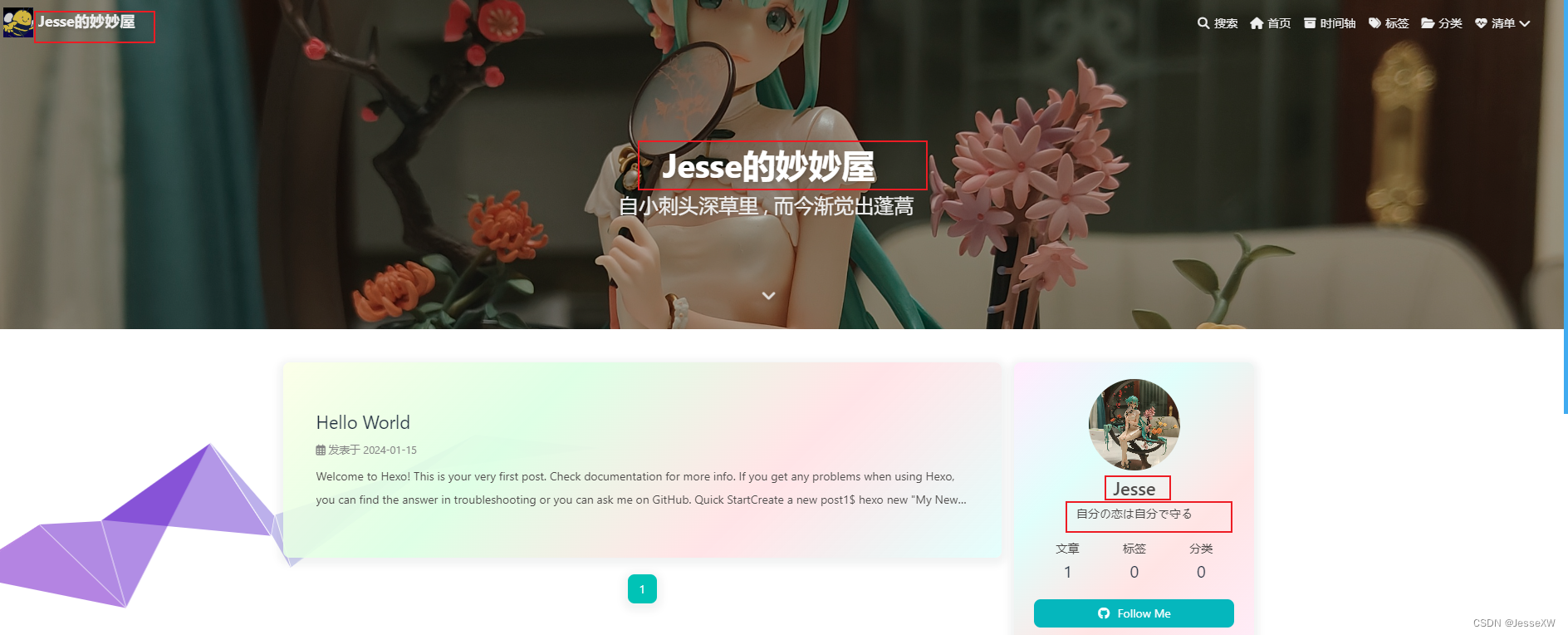
2. 网站资料配置
在 _config.yml 文件里配置!

对应效果如图:

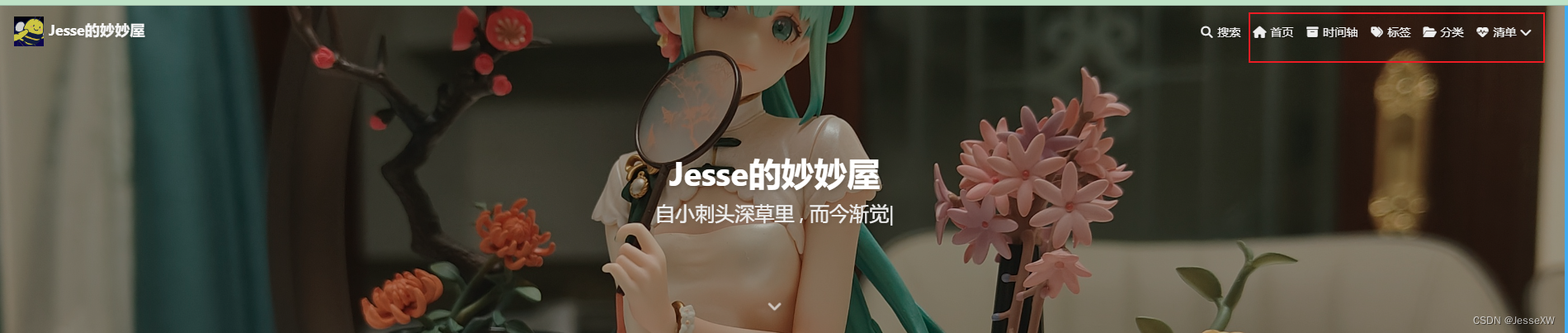
3. 导航栏配置
这里我直接copy展示用的代码了(毕竟完全不会)
1 | nav: |
效果(搜索是额外配的,后面会说):

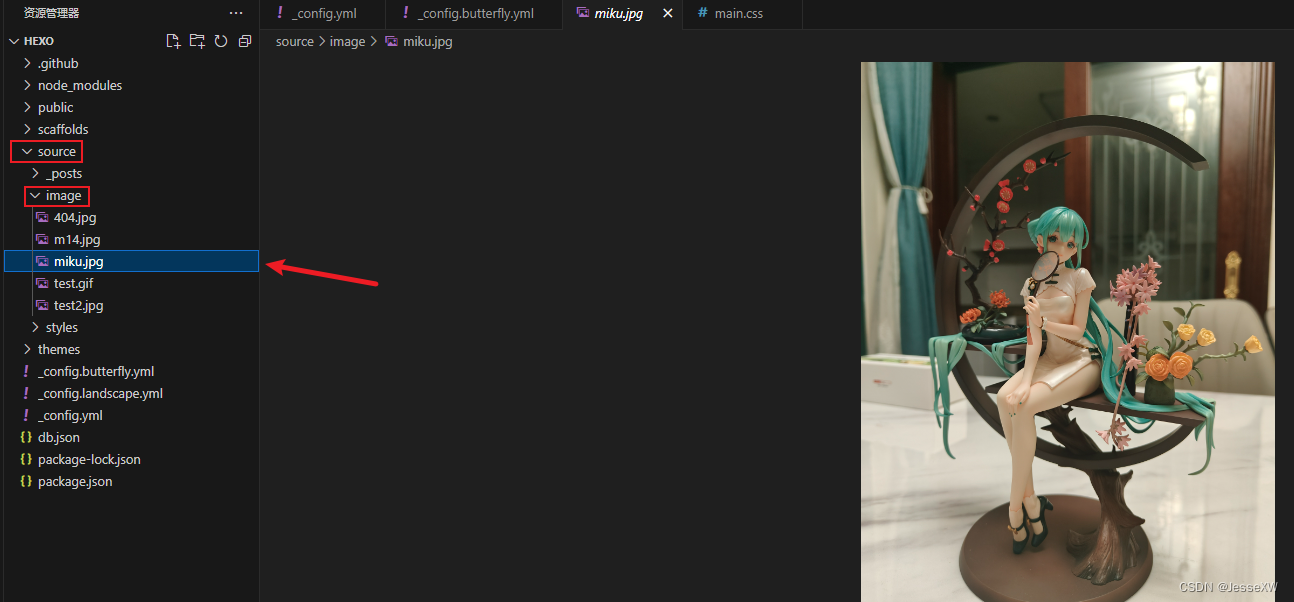
4. 修改头像
将你喜欢的头像复制到之前配置的image文件夹里,路径如图所示:

然后在你复制出来的主题配置文件,也就是 _config.butterfly.yml 中添加如下配置:
1 | #头像 |
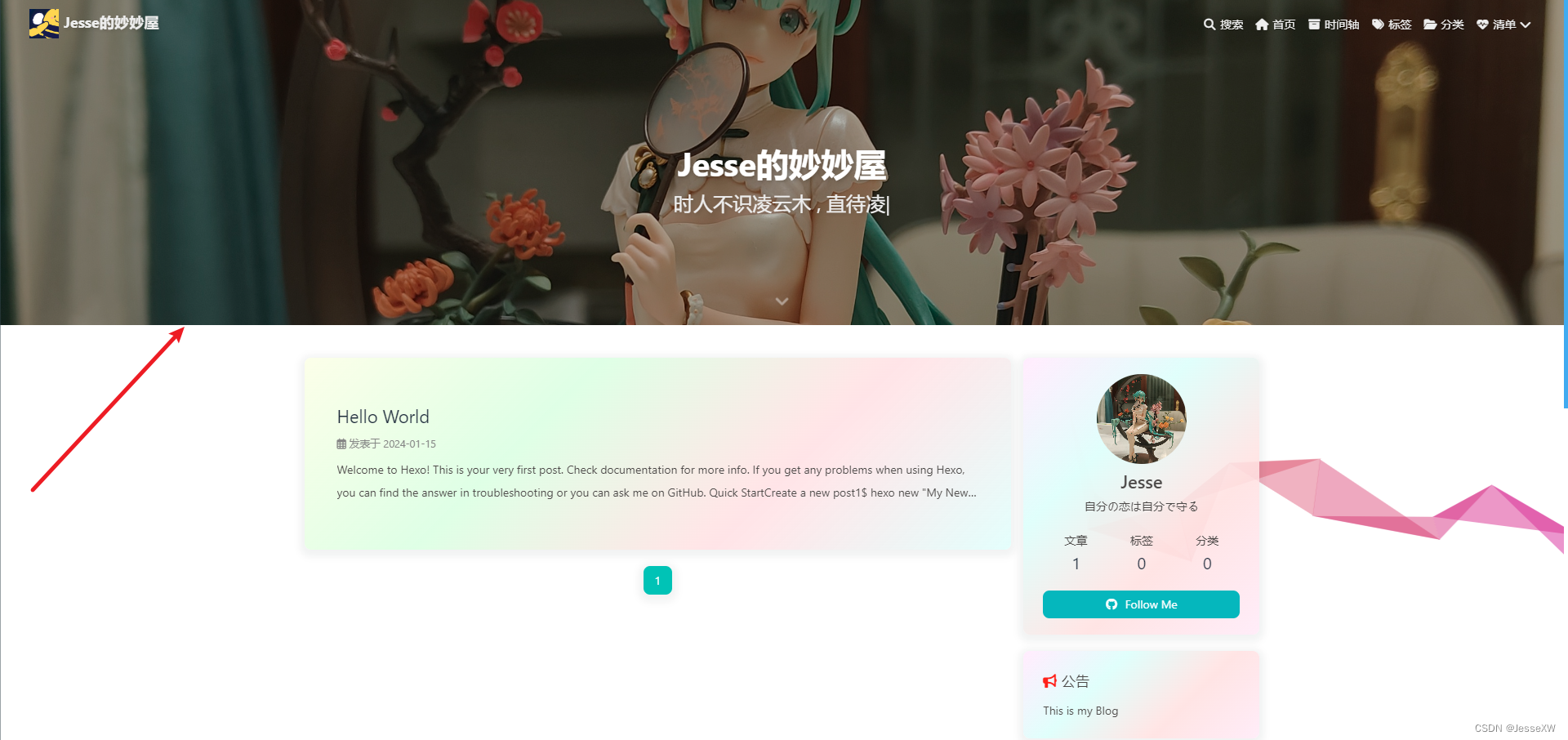
5. 顶部图设置
代码如下:
1 | #顶部图 |
效果:

tips:
- 感觉400px差不多了,或者默认就是全屏,但是全屏得往下拉才能看见博客。对于萌新不是很友好,我第一次进就是发现找半天找不到博客在哪
- 图片不要被宽屏误导了,请选择****竖屏****展示的图片,且清晰度越高越好(不然就是糊的)
- 经过观察,设置为400px时,展示的图片位置大概就在中间,所以最好选择你最想展示的部分为中间的图片~

6. 浏览器图标修改
先找一个你喜欢的图标,注意格式需为32*32。可以从阿里的矢量图库中下载自己喜欢的:
保存后放在image文件夹内(或者你自己自定义存图片的文件夹):

在你的主题配置文件内添加如下代码即可:
1 | favicon: /image/动物.png |
效果如图所示:

这个笔者是找的自己的图片,没去阿里的里面看
7.博客内各种页面的图片背景
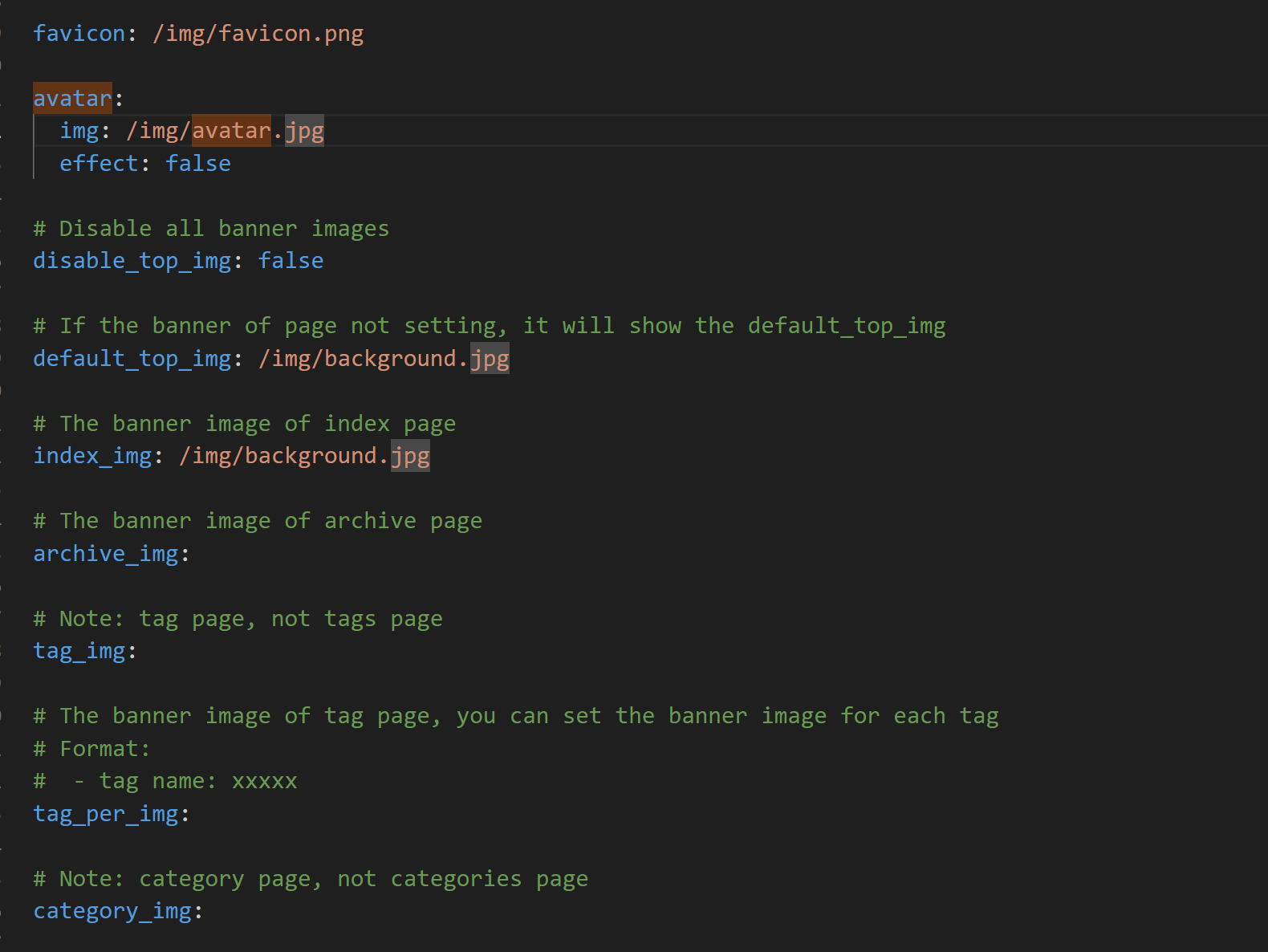
_config.butterfly.yml内有这样一段,大家设置头像啥的时候应该也见到了
可以根据个人需要来设置需要的
特别注意,如果暂时各个页面的顶部图不需要太区分的话可以设置下面这个
1 | default_top_img: /img/background.jpg |
这个是默认顶部图,只要你没设置对应的顶部图,那就默认显示这个

8. 页面加载动画,慢加载动画
在主题配置文件 _config.butterfly.yml 加入以下代码即可:
1 | #加载动画 |
效果:

这个加载动画是butterfly默认的,目前在百度上没有找到可以直接使用的加载动画代码或url,只能凑合着用了,呃呃。
也可以自己去找一个喜欢的gif动图,然后用图床picgo之类的软件传到阿里云,生成链接就有url了
9. 网站副标题(循环打字特效)
在_config.butterfly.yml搜索subtitle,添加如下代码即可(速度我已经进行了相应调整,您可以根据自己的喜好进行修改):
1 | # 主页subtitle |
效果:

10.创建文件夹(分类和标签)
1.分类
1 | hexo new page categories |
会出现source/categories/index.md文件
2.标签
1 | hexo new page tags |
会出现source/tags/index.md文件
这些以后上传博客的时候会用到还是配置好比较好
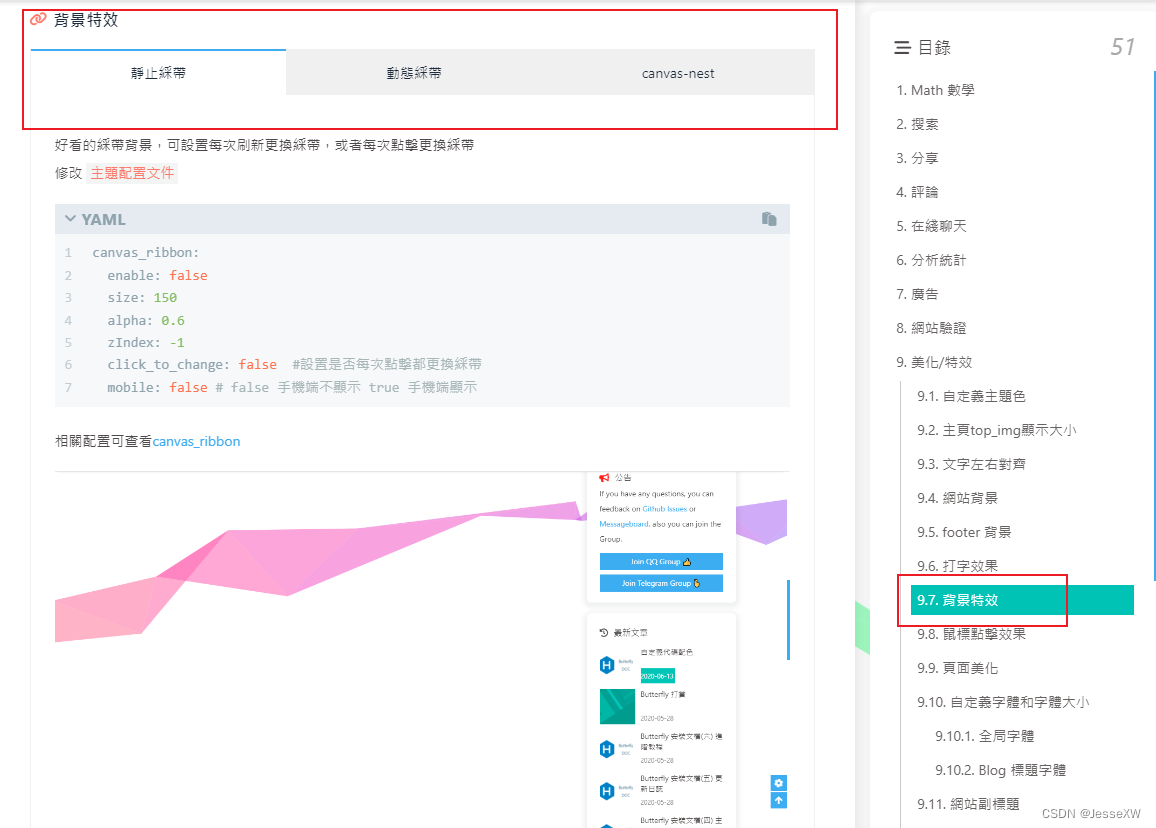
11. 背景特效
详见官方文档:Butterfly 安裝文檔(四) 主題配置-2 | Butterfly

我的博客选的是动态彩带,这个是_config.butterfly.yml中自带的,你去那个文件夹里面搜下面这个标签就行,代码如下:
1 | canvas_fluttering_ribbon: |
后来改了,改成这个了
修改主题配置文件_config.butterfly.yml。
1 | yml |

12. 鼠标点击特效
目前官方文档中鼠标点击特效的文字特效已无法使用(截至2024/1/18),目前我的博客采用的是爱心效果,这个也是_config.butterfly.yml中自带的,你去那个文件夹里面搜下面这个标签就行,代码如下:
1 | # 点击出现爱心 |
13.樱花飘落效果
预览:

在主题配置文件_config.butterfly.yml的inject配置项中bottom下引入sakura.js即可。
1 | inject: |











