hexo+butterfly博客功能完善和美化(三)---评论功能载入
hexo+butterfly博客功能完善和美化(三)—评论功能载入
1.twikoo
笔者直接跟着这篇做的,配了一个多小时,先别急,看完我说的再去这篇文章
结果就是
关于Vercel被墙导致获取Twikoo评论失败的解决方案 | 唐志远
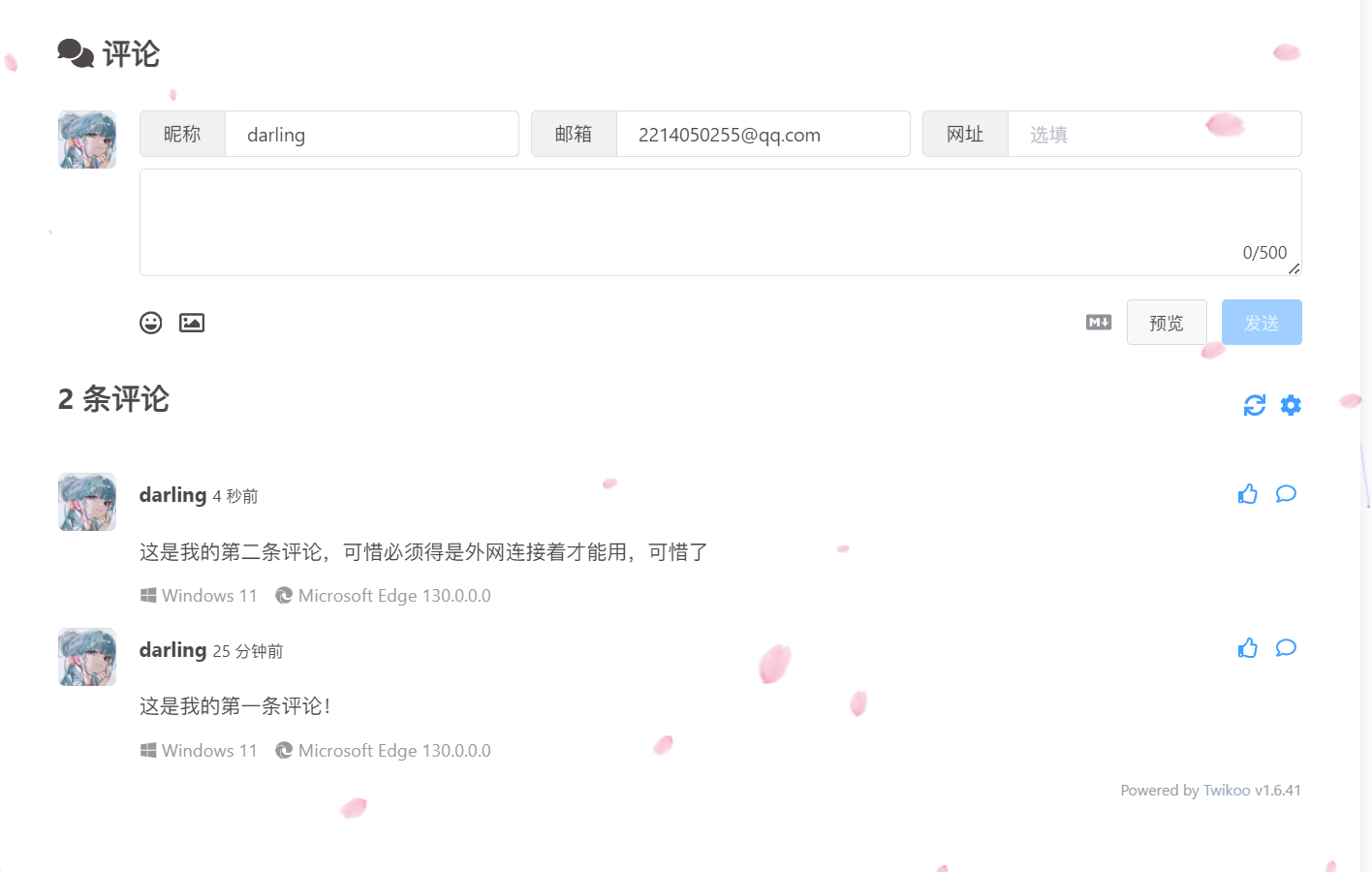
这个解决方案是,把人外网的域名换成国内的域名,意思是你还得自己有域名,当然如果你自己有域名的话,这个我觉得就挺好的,效果图如下所示,输入昵称和邮箱可以评论

2.笔者推荐–giscus
笔者没买过域名,也懒得去配那些东西
就直接找了一个简单的
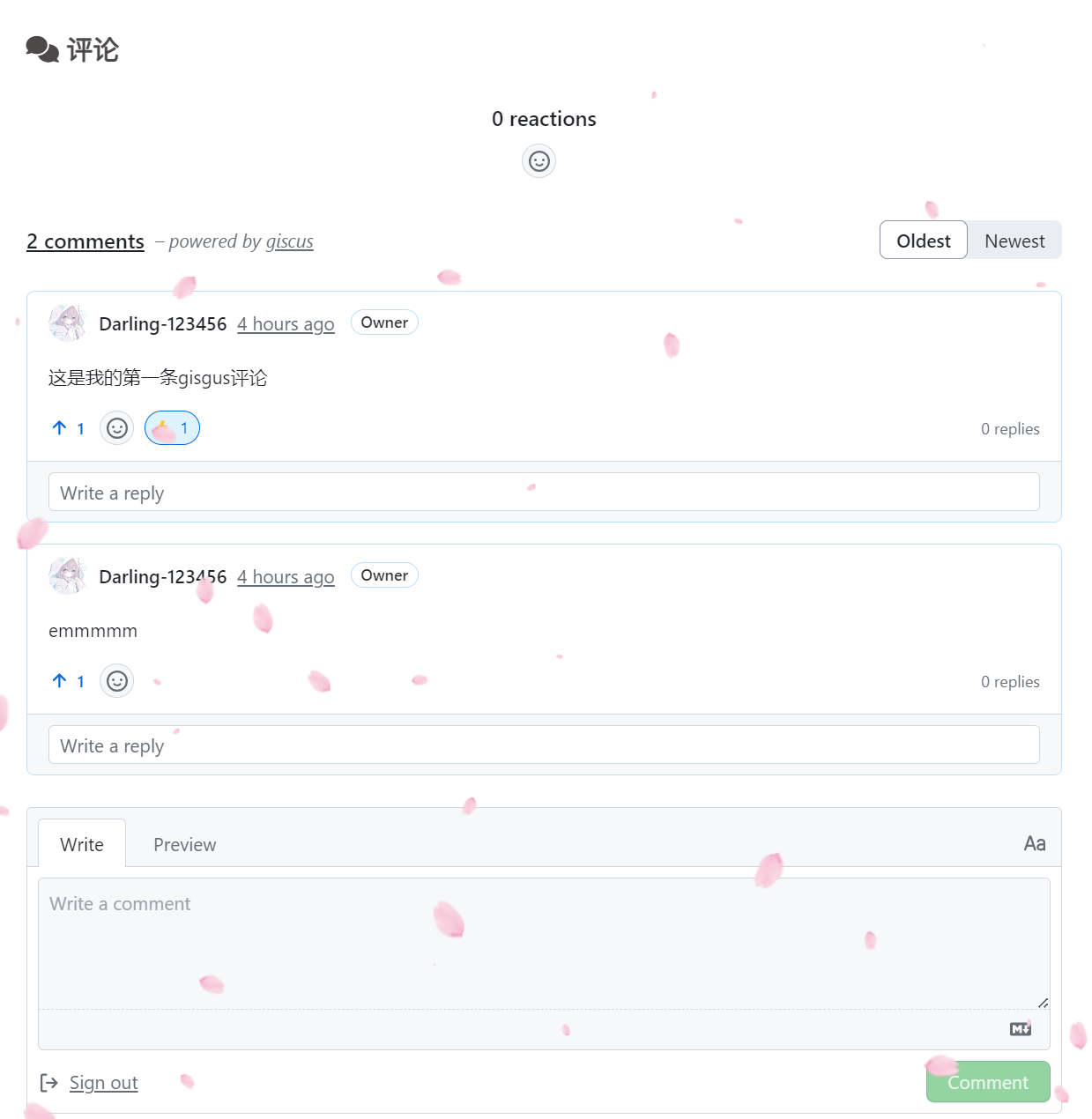
看看效果吧先

最吸引我的是不需要额外连接数据库,直接就把评论扔到github的代码仓库了,所以配置起来简单很多,不过你想要评论的话就得登录github账号,这也算是个限制吧
简介
由 GitHub Discussions 驱动的评论系统。让访客借助 GitHub 在你的网站上留下评论和反应吧!本项目受 utterances 强烈启发。
详细介绍请看 Giscus 官网。
具体步骤
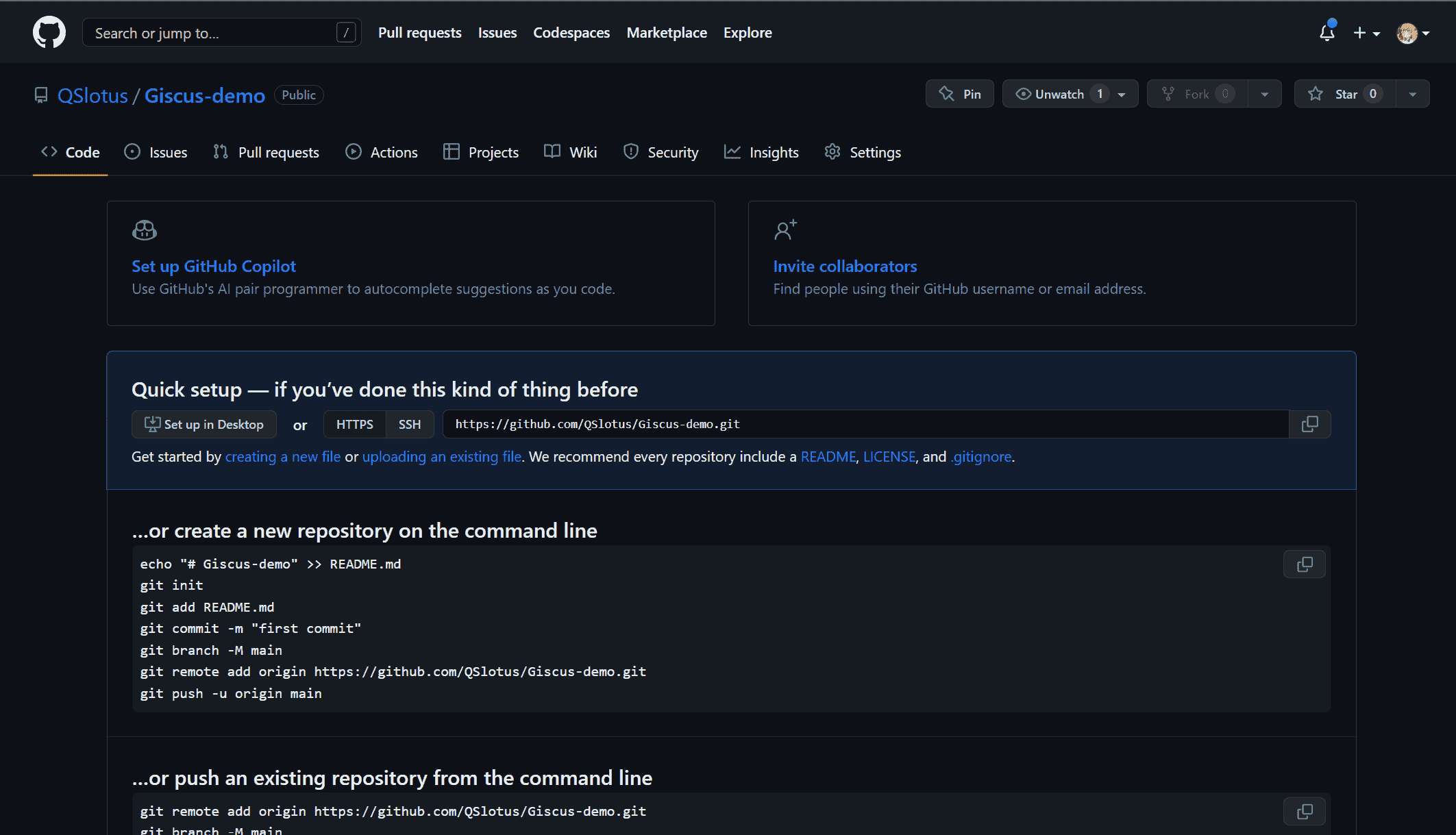
1.创建新仓库
名称随意。

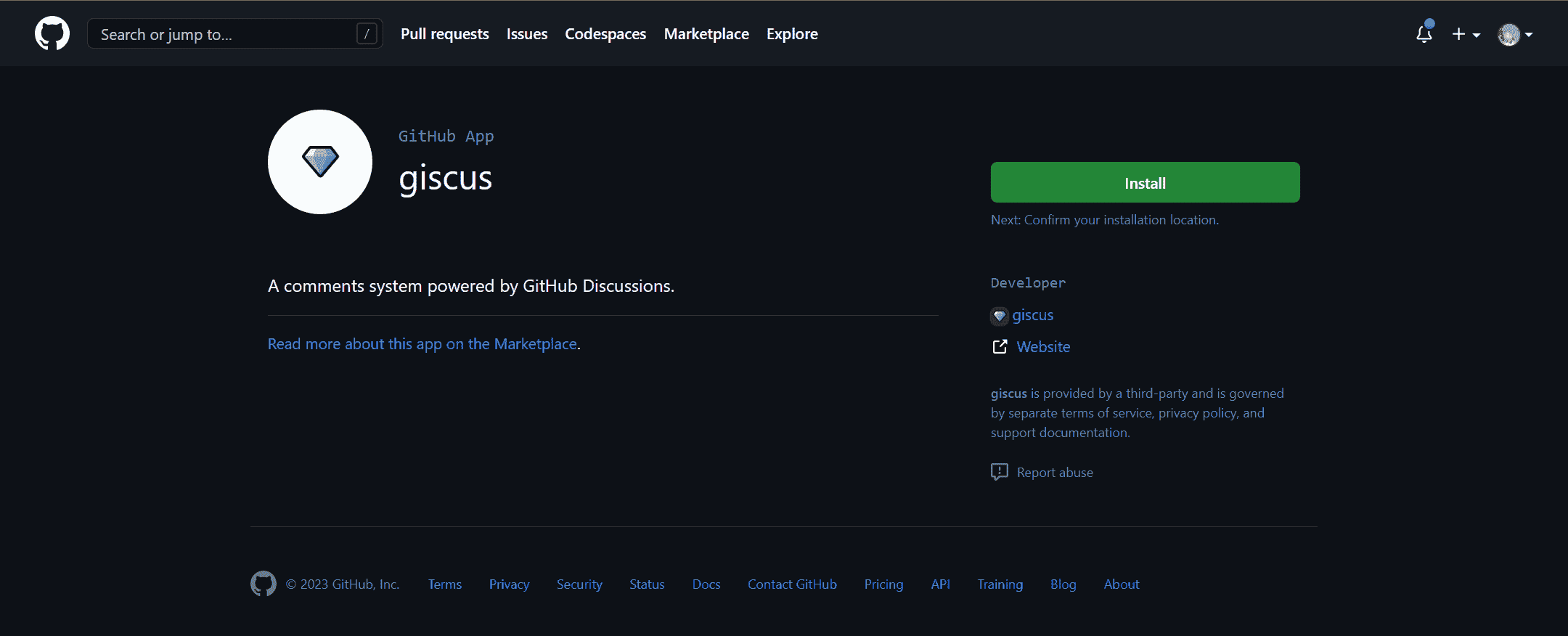
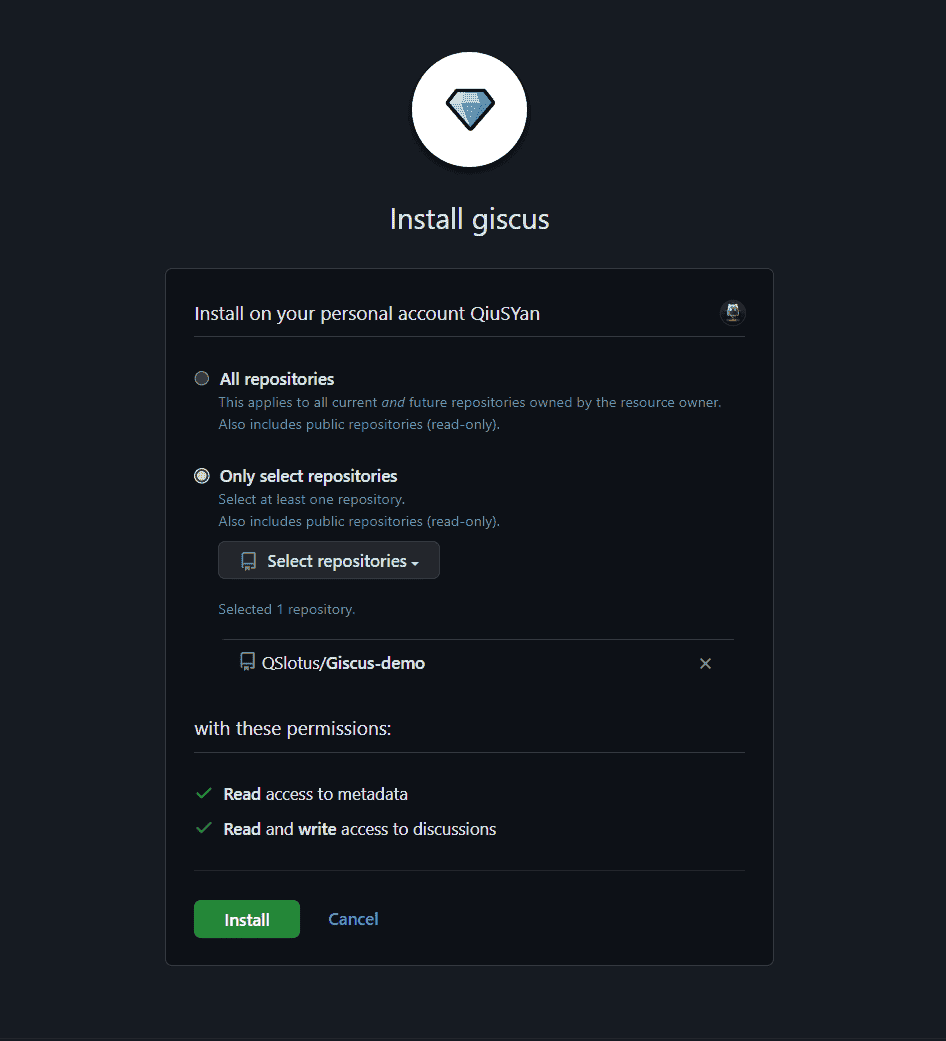
2.安装 Giscus
点击此链接安装:Github Apps - giscus


在这里,你可以选安装到全局也可以选择安装到某一个仓库(这个其实无所谓,后面可以改
然后点击 Install 安装
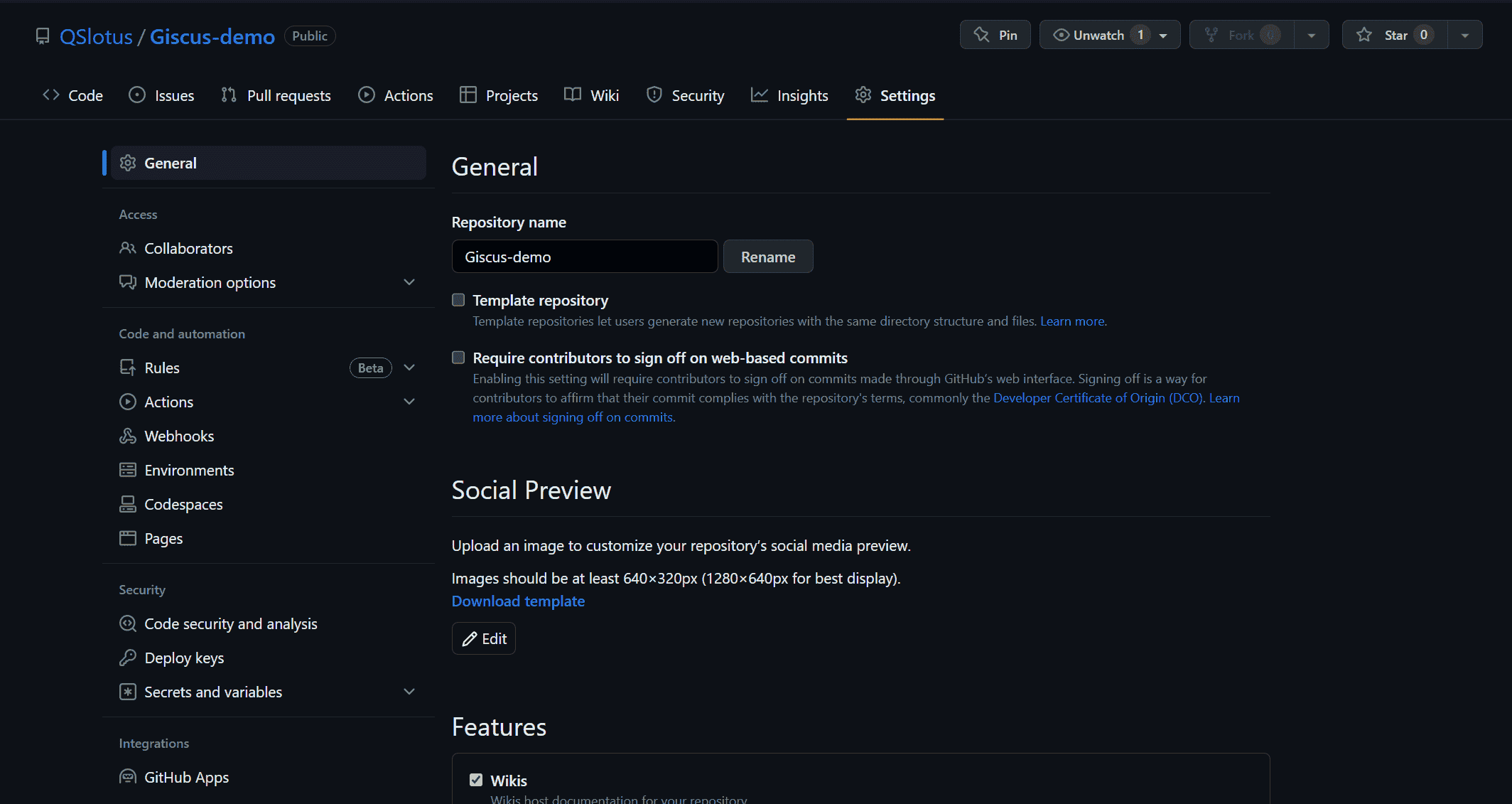
3.配置仓库 Discuss 部分
打开你的仓库链接,点击 Settings


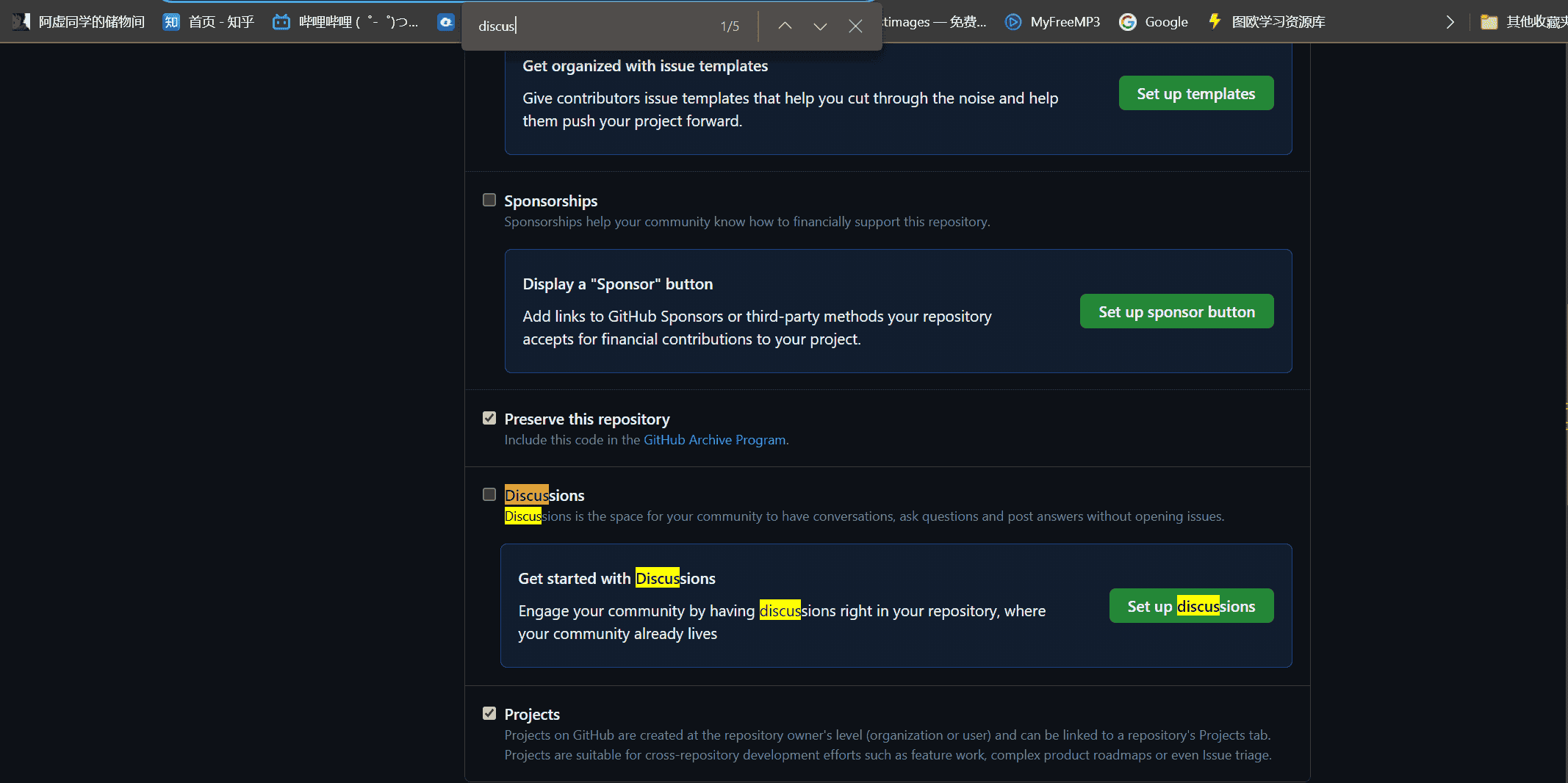
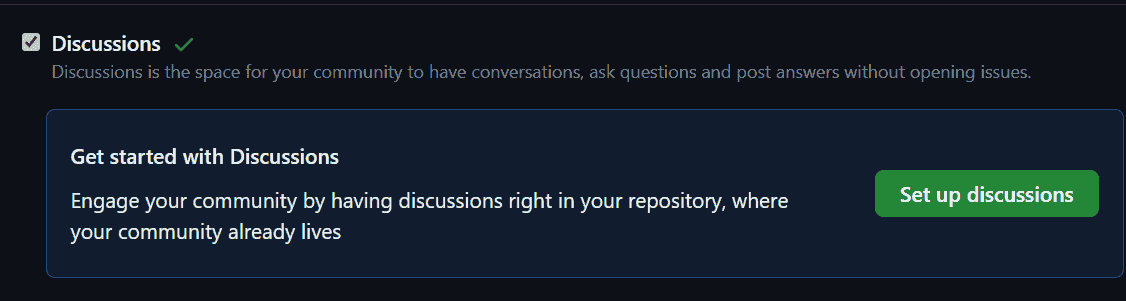
找到 Discussion 后,将方框勾选即可。
随后点击 Set up discussions,进入 Discussions 配置界面。

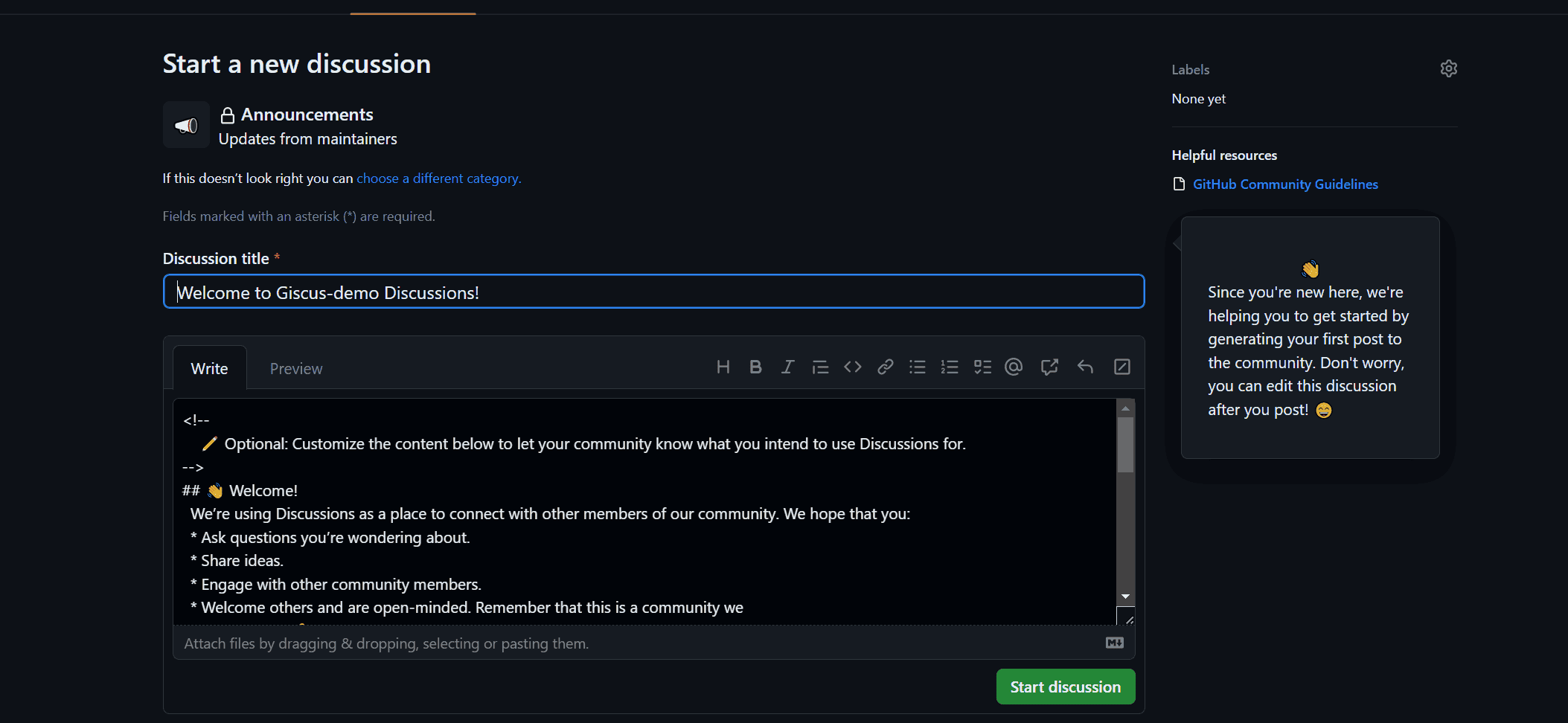
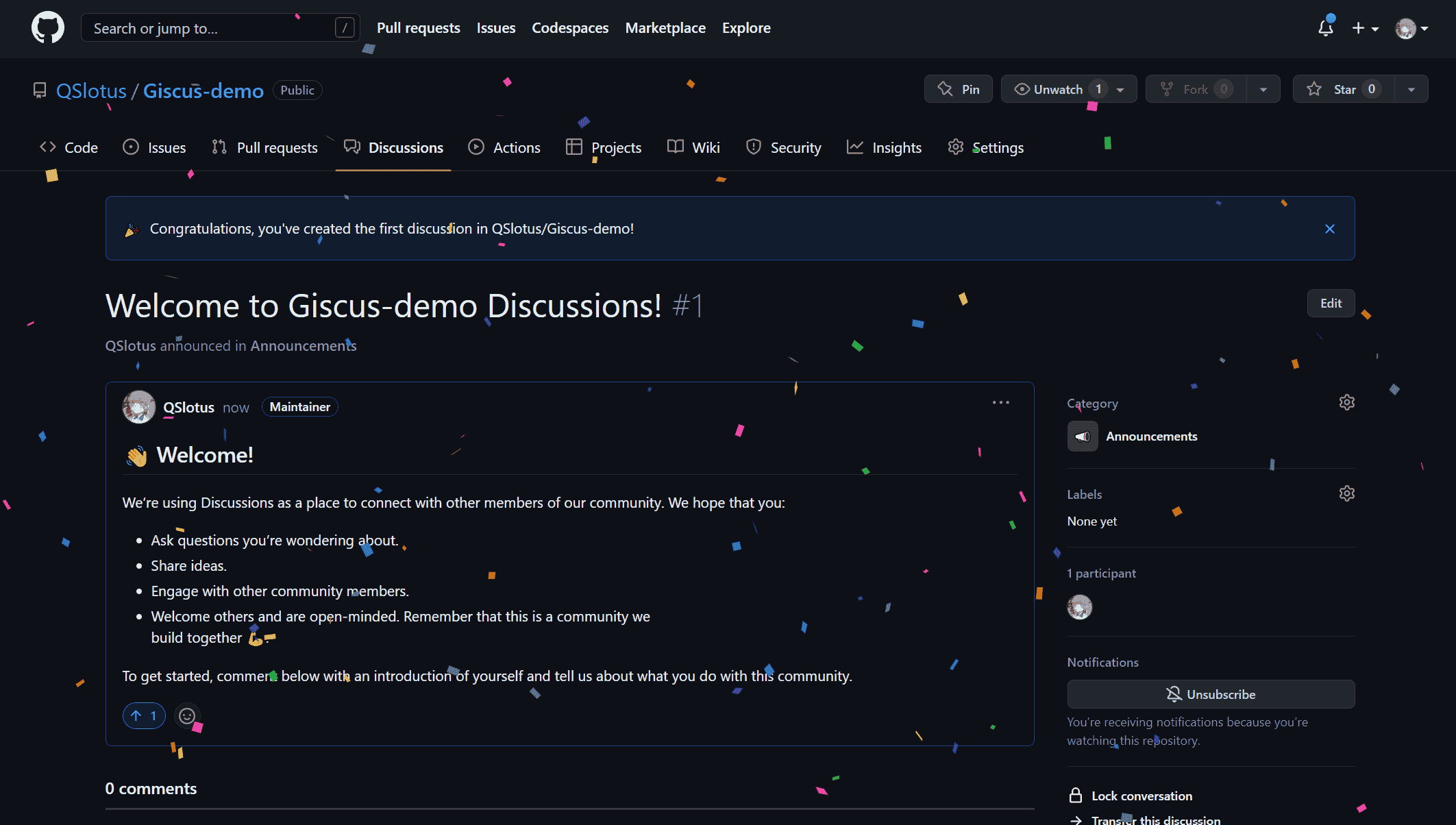
点击 Start discussion 即可。

4.进入 Giscus 配置
传送门:Giscus 官网
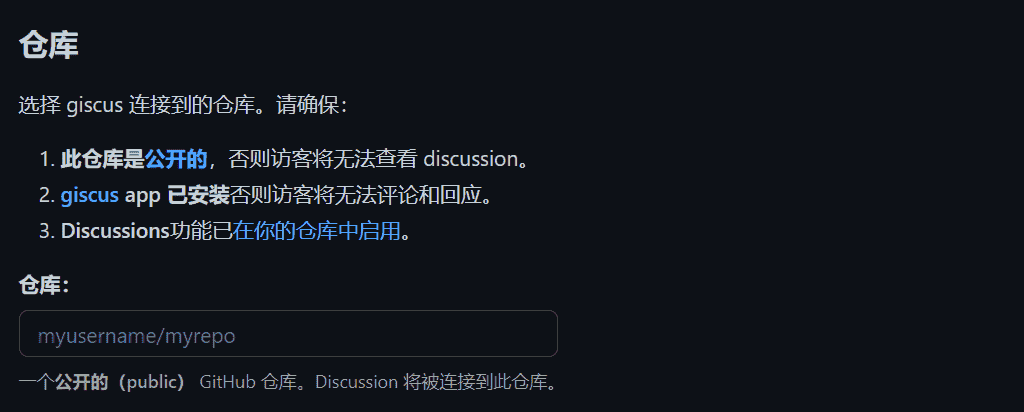
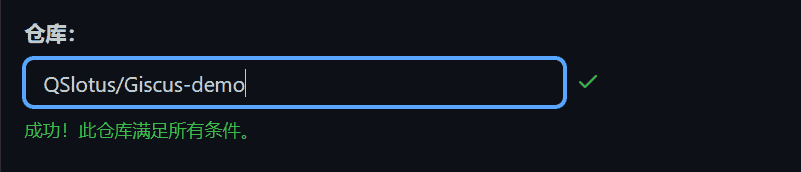
找到此处,在输入框内填写你的仓库信息,格式 myusername/myrepo

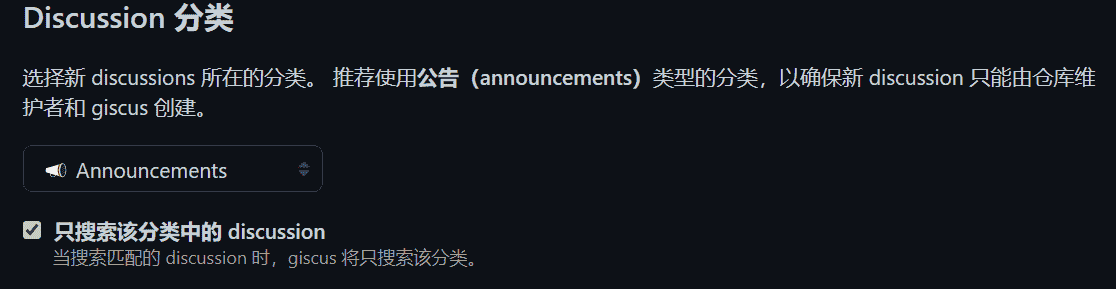
然后将 页面 ↔️ discussion 映射关系处的选项改为 Discussion 的标题包含页面的 URL
分类则选择刚刚创建的 Announcements
5.博客配置
配置完上述部分后,去找启动 giscus 处,会看到一段js文件,我们需要复制几个必要的值

将上一步复制的数值填到 butterfly 主题配置文件即可
- 请将启用 giscus 处复制的
data-repo的值粘贴至 butterfly 主题配置文件中的repo处; - 将
data-repo-id处复制的值粘贴值配置文件中的repo-id处; - 将
data-category-id处复制的值粘贴至配置文件中的category-id处。
1 | # Giscus |
复制的值不需要引号
最后重新部署就可以看到和笔者一样的效果了,十分的简单











